Man atostogos nuo darbo. Taigi, turiu džiaugsmą visą parą džiaugtis šeima. Taip jau sutapo, kad jaunėliui (kol kas taip manome) nuo pirmadienio prasidėjo 3dienė karštinė. Vaikas liūdnas, karščiuojantis – gyvena tik ant rankų arba tėčiui ant pilvo (naktį). Tai iš principo tik todėl rašau apie kažkokį socialinį tinklą, kuris daugeliui jūsų visiškai neįdomus…
Tai kol aš taip turiningai atostogauju, retkarčiais (viena ranka spaudydamas užverstuką) užmetu akį į G+ socialinį tinklą. O ten šįryt žiū viskas ėmė taip ir pasikeitė! Aš, prispažinsiu, iš pradžių pažiūrėjau į tai labai pozityviai ir ėjau žiūrėti kas gero padaryta, bet deja teko nusivilti:
- Anksčiau pagrindinis dalykas (postai ir info juose) buvo pagrindinis dalykas pagrindinėje vietoje aiškiai matomi. Dabar tai yra paslėpta tarp krūvos nepagrindinių dalykų išmėtytų storame, kol kas man nepatinkančiame rėme.
- Anksčiau paspaudus ant permalinko posto – galėdavai skaityti postą išskėstą beveik per visą ekraną. Dabar tai yra susiaurinta ir man tai nepatinka.
- Kiekvienas postas dabar yra uždarytas į tokius rėmus ir primena išmanaus telefono pokalbių programėles. Visur pilna visokių balionėlių.
- Komentarų tekstas papilkintas papilkintame fone – bjauru skaityt.
- Feisbuk alaik paveiksliukas ant profailo yra negražu. Jau negražu vien dėl to, kad yra viens prie vieno FB taimlainas (kurį galima pasinaikinti su tam tikrais naršyklių plėtiniais)…
Na gerai, yra ten ir fainų dalykų:
- Dabar galima notifikacijose pamatyti viską kur esu paminėtas ar buvau ką papliusinęs
- Kairėje yra nuolat kybantis meniu, kuris gali būti pasiekiamas bet kur nuskrūlinus (bet nežiūrint to yra labai blogai, kad norint pasiekti norimus ratus, reikia jų ieškoti “drop-down” meniu – norėčiau, kad tie ratai būtų tame nepajudiname kairiajame meniu).
- Whitespace’as – tai naujas žodis ir gal net fenomenas, apie kurį žmonės laaabai intensyviai aptarinėja tame pačiame socialiniame tinkle. Čia keletas memų ta tema:



- Viską (tiksliau daug ką) kas kaip atrodo galima keisti CSS pagalba (tiem, kas nežino ir tingi aiškintis, tai sakau, jog tai toks dalykas, katras saugo informaciją apie internetinio turinio stilių, ir ten su visokiais addon’ais ir extention’ais galima padaryti, kad tas css kodas būtų skaitomas jūsų naršyklės, o tai reiškia, kad naršyklė jums internetinį turinį tą rodys taip kaip tas css liepia).
Tai štai tas paskutinis geras dalykas ir leidžia mums išnaudoti visus apribojimus bei geras puses savo naudai ir pasidaryti socialinį tinklą sau patinkančiu. Čia atėjo Mantas Malcius ir su savo gudriu AdBlockPlus (kuris taipogi yra plėtinys naršyklės, kuriuo Mantas atsiriboja nuo reklamų) išgaudė CSS kodus ir padėjo čia. Už šį puikų poelgį viena mergina G+e pažadėjo nuplėšti nuo sienos Byber’io viso ūgio plakatą, kurį pirko E-bay’juje už daug pinigų ir vietoje jo pakabinti Manto Malciaus. Tai štai kaip atsiranda nauji stabai.
Bet tačiau jis tą CSS kodą keitė keletą kartų ir paskutinis variantas neblokuoja ten kai kurių negerų dalykų, kuriuos, mano nuomone reiktų blokuoti, todėl aš iš tų visų variantų išsirinkau man patogiausią, ir paskutinis variantas yra tiesiog idealus, o pereinant iš ilgų išvedžiojimų prie trumpesnių, tai aš jums, brangieji(-osios) tuoj parodysiu kaip viską padaryti žingsnis po žingsnio:
Chrome’ui |
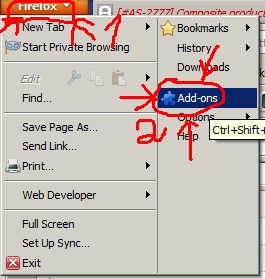
Firefox’ui1 |
||
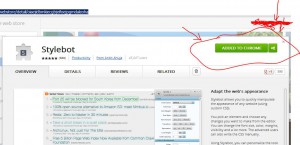
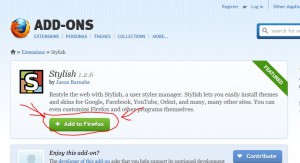
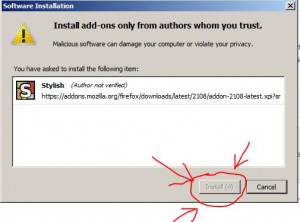
| Einame į chromo Extentions ir ten spaudžiame čia:
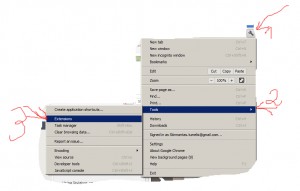
Tada Chromo dešiniajame viršutiniame kampe spaudžiame veržliaraktį (1), tada tools arba įrankiai (2), tada extentions arba plėtiniai (3):
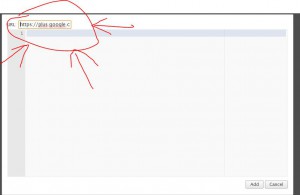
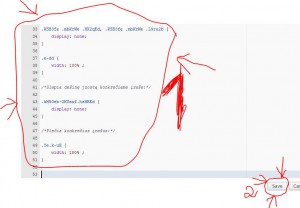
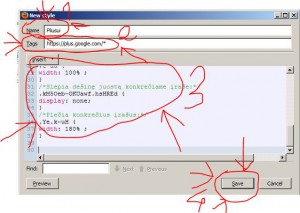
Ir ten susirandame “Stylebot”, kuriame spaudžiame “options”: Atsidariusiame meniu spaudžiame Styles(1) ir Add a new style(2): Langelyje “URL:” įvedame “https://plus.google.com” (be kabučių): Tada kopijuojame šį tekstą (pažymime ir spaudžiame “copy”):
Ir įklijuojame į tuščią plotą(1) ir spaudžiame save(2): Viskas. Spauskite refresh ant jūsų G+ ir džiaukitės patogiu socialiniu tinklu. |
|
Na o penktadienio schemos vėl nebus… Nes nėr kada 😉 Turiu minčių ir bus gal fainiai visai kai padarysiu.
1– kažkodėl firefox’ui su jo “stylish” addon’u nevisus dalykus pavyksta padaryti… Pvz. neprasiplečia postai sraute, nors paspaudus ant posto permalinko – ten viskas ok… Tegu būna tai kol kas taip…














Pas mane su Stylish viskas daryta, ant jo mano kodas normaliai veikia.
O skiriasi tikriausiai dėl to, kad CSS taisyklės viena kitai per galvą lipa ir tai įskiepiai skirtingai intepretuoja.
Kadangi googlai pakeitė CSS kodus, tai gaunasi dabar va tokia nesąmonė (dar pridėjau savo šiek tiek pripagražinimų):
/*Google+ by Malcius be č*/
/*Slepia nereikalingą šlamštą šalia turinio*/
.fdNnh.v0FITe {
display: none;
}
/*Slepia dešinę juostą pavieniame įraše*/
.kM5Oeb-OKUawf.hsHREd {
display: none;
}
/*Slepia profilio paveikslėlio fono paveikslėlį*/
.RMrddf, .cPNSIc.YJkDhf.pqQ3de {
display: none;
}
/*Juodi komentarai*/
.kH, .DE, .GE, .TE, .Si {
color: black ;
}
/*Plečia turinį pagrindiniame puslapyje*/
.ncGWdc, .aw, .Gm.Cs, .FE, .Gn.h-xv {
width: 140% ;
}
.jn.gu {
width: 85% ;
}
.Gn {
width: 160% ;
}
.ncGWdc .lzqA1d, .ncGWdc .Te, .ncGWdc .iH, .oh, .HA.Op, .sA.Hn {
width: 65% ;
}
.ncGWdc .Cw4PGf, .Vs.Om.Mi, {
width: 60% ;
}
.Vs.Om {
width: 60% ;
}
/*Plečia pavienių įrašų turinį (komentarams pritaikyti nepavyko)*/
.Ye.k-uH {
width: 180% ;
}
/*Grąžina paveikslėlius ir Youtube į normalų plotį*/
.CEhkv.yPrMVe {
width: 500px ;
}
/*Praplečia turinį konkretaus profilio puslapyje*/
.KSB3fe, .KSB3fe .mbKrWe, .KSB3fe .mbKrWe .lzqA1d, .KSB3fe .Cw4PGf, .KSB3fe .mbKrWe .lzqA1d .CPLjOe, .KSB3fe .mbKrWe .lzqA1d .rnILlb, .KSB3fe .mbKrWe .lzqA1d .Te {
width: 99% ;
}
/*Plečia rašymo laukelio plotį*/
.e-dd {
width: 100% ;
}
/*Plečia paieškos turinį*/
.HWkrRb {
width: 100% ;
}
/*Pastuma turinį į ekrano centrą, įsirašykite reikiamą skaičių, jei to reikia*/
.lzqA1d, .jbhX0d.YQqIy {
padding-left: 0px;
}
/*Pasiaurina turinio rėmus, kad neišlįstų slinkties juosta apačioje*/
.RazREb.ZI35oe.c-wa-Da.ncGWdc {
width: 94% ;
}
div.l-ar.P7 {
margin-left: 350px;
}
/*naikina balionų rėmus*/
.FE, .Gn.h-xv, .Gn, .Vs.Om, .qu, .so, .Hj.NB {
border-color: #ffffff
;
}
div.Uv.uY.a-f-e.Qea.rya {
display: none;
}
Ale bet žinokite šitas yra dar geresnis dalykas: http://userscripts.org/scripts/show/130955